IBM Watsonx
Brand Film, Product Launch
Brand Film, Product Launch
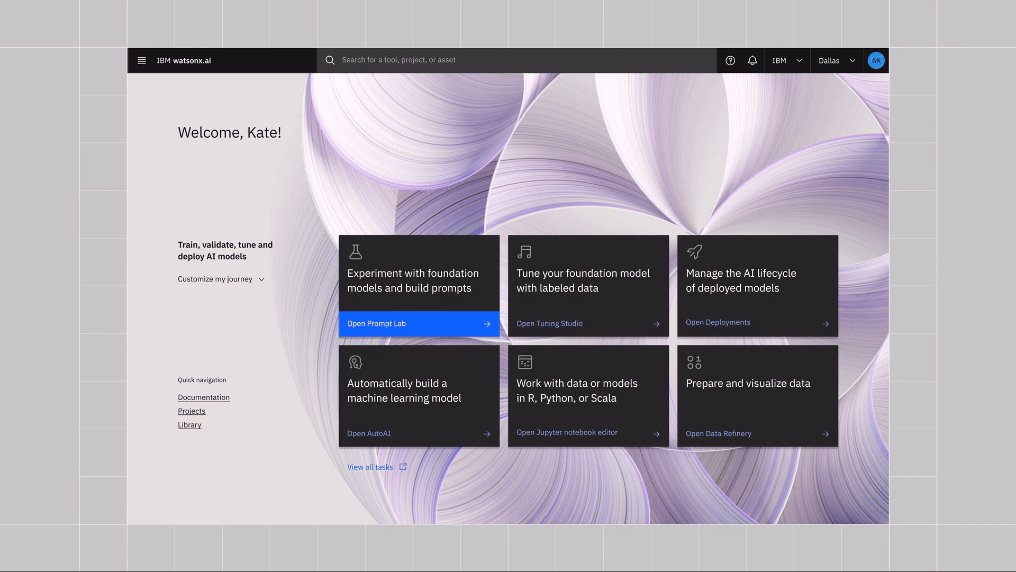
Introducing watsonx - IBM’s powerful AI platform for enterprise clients. We worked closely with IBM to develop a visual language for watsonx that leverages the existing watson name and repositions the tool in a way that felt more tactile and approachable to launch it at at IBM’s THINK conference.
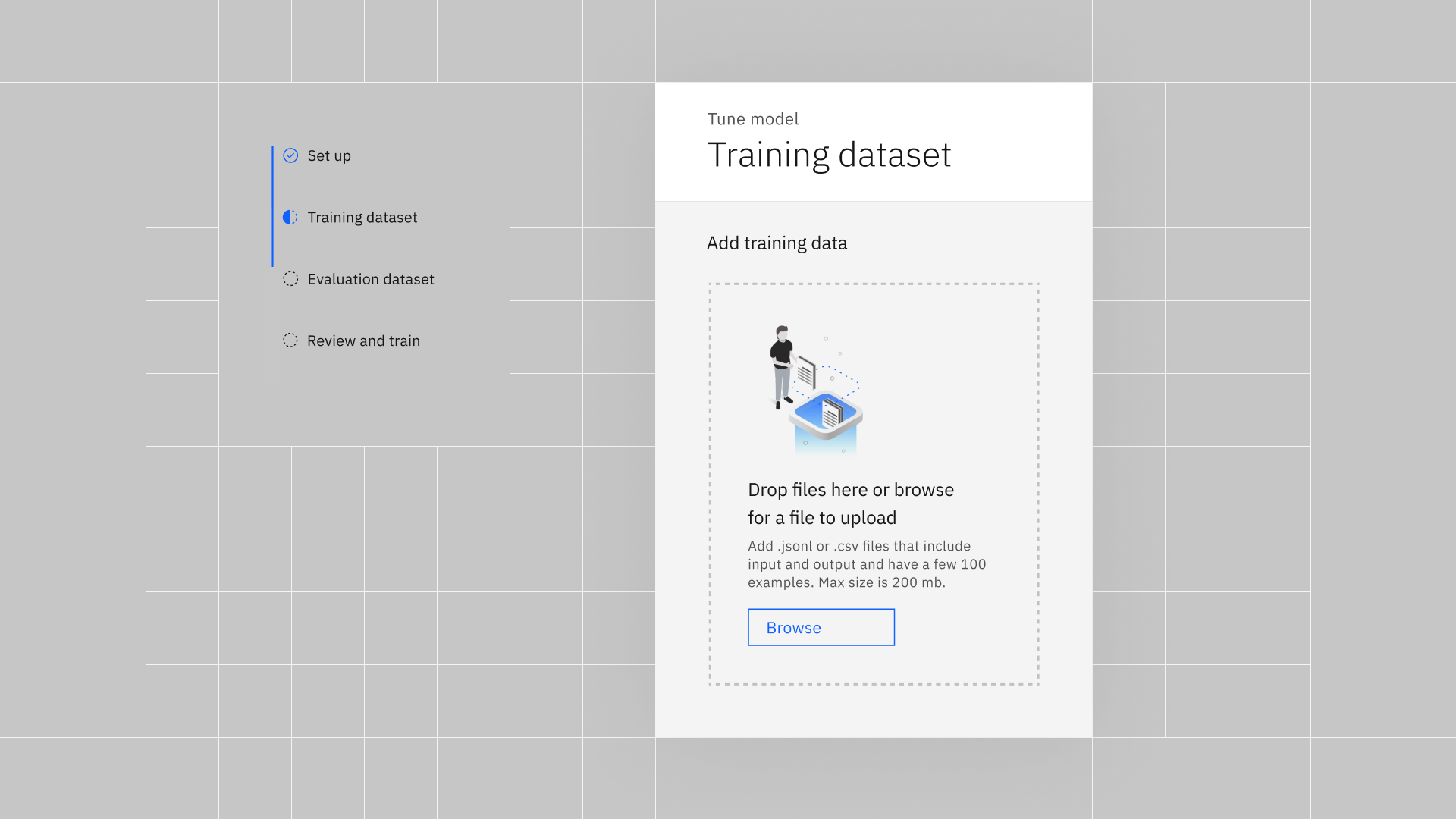
Role: Styleframes design, UI integration
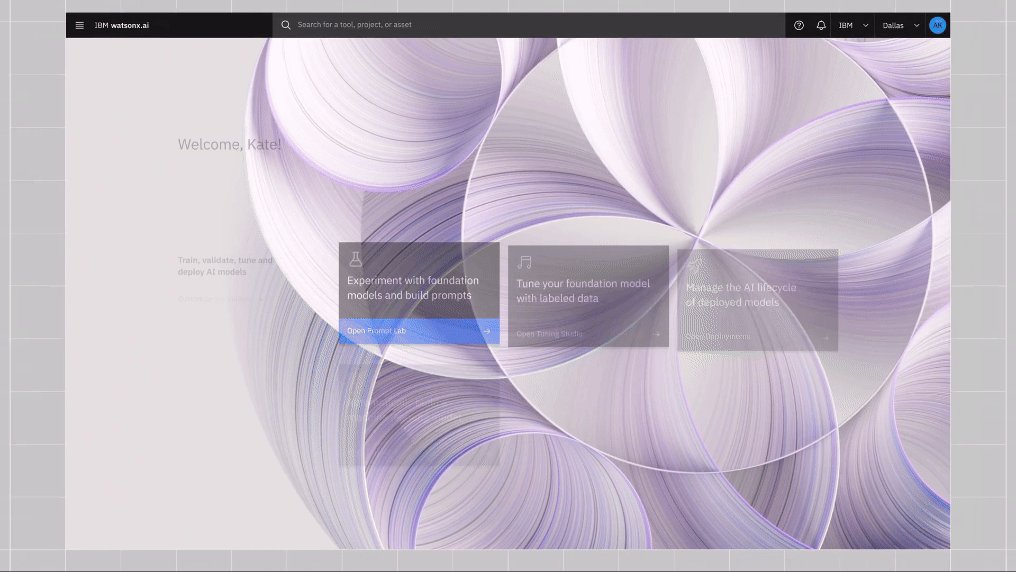
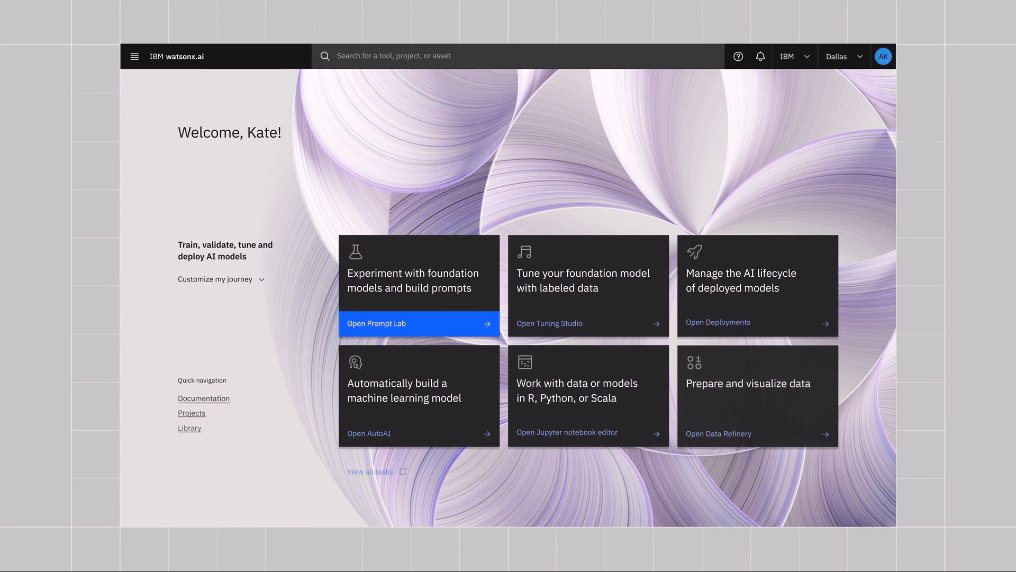
Role: Styleframes design, UI integration
xx
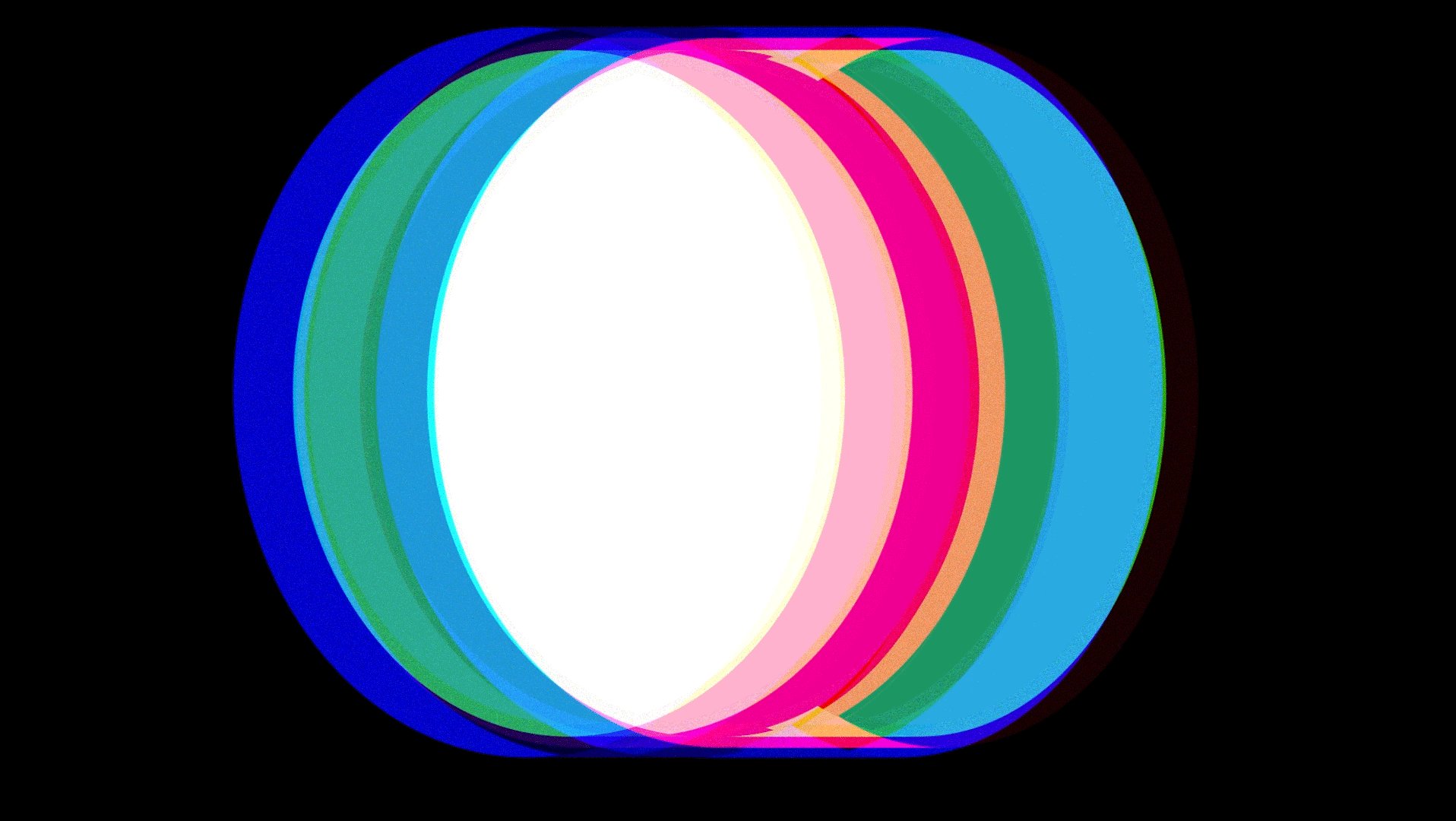
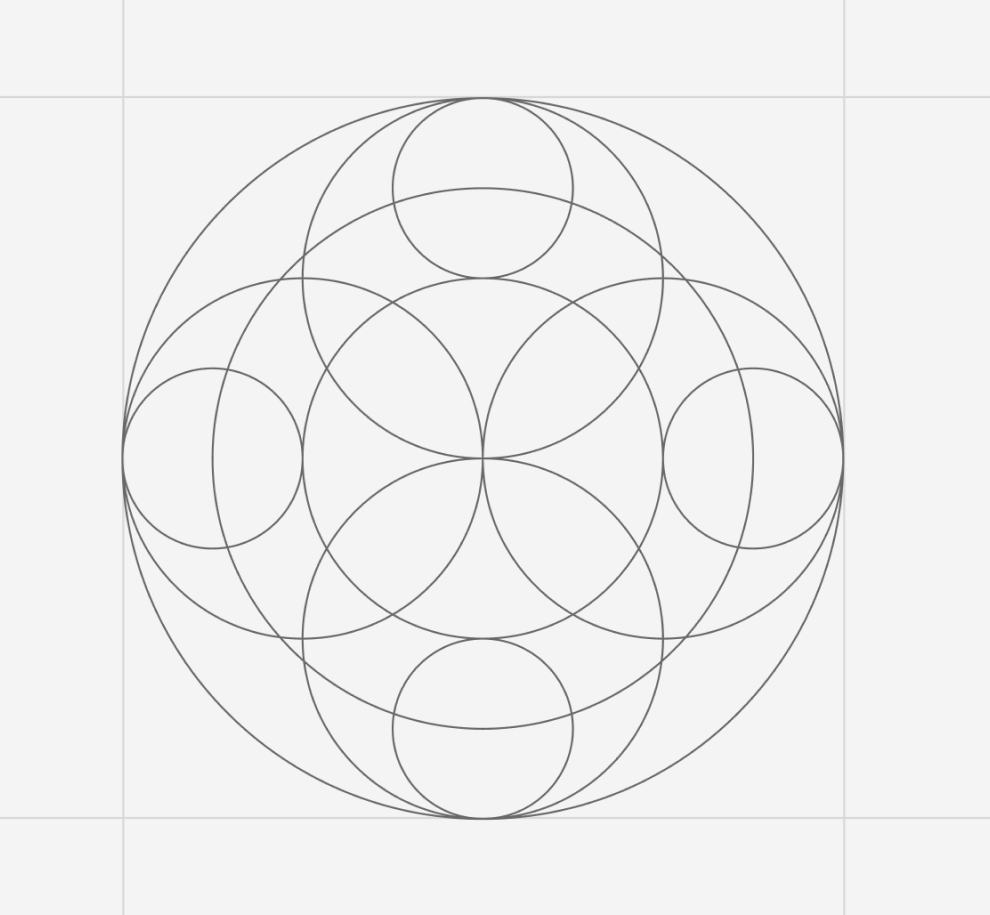
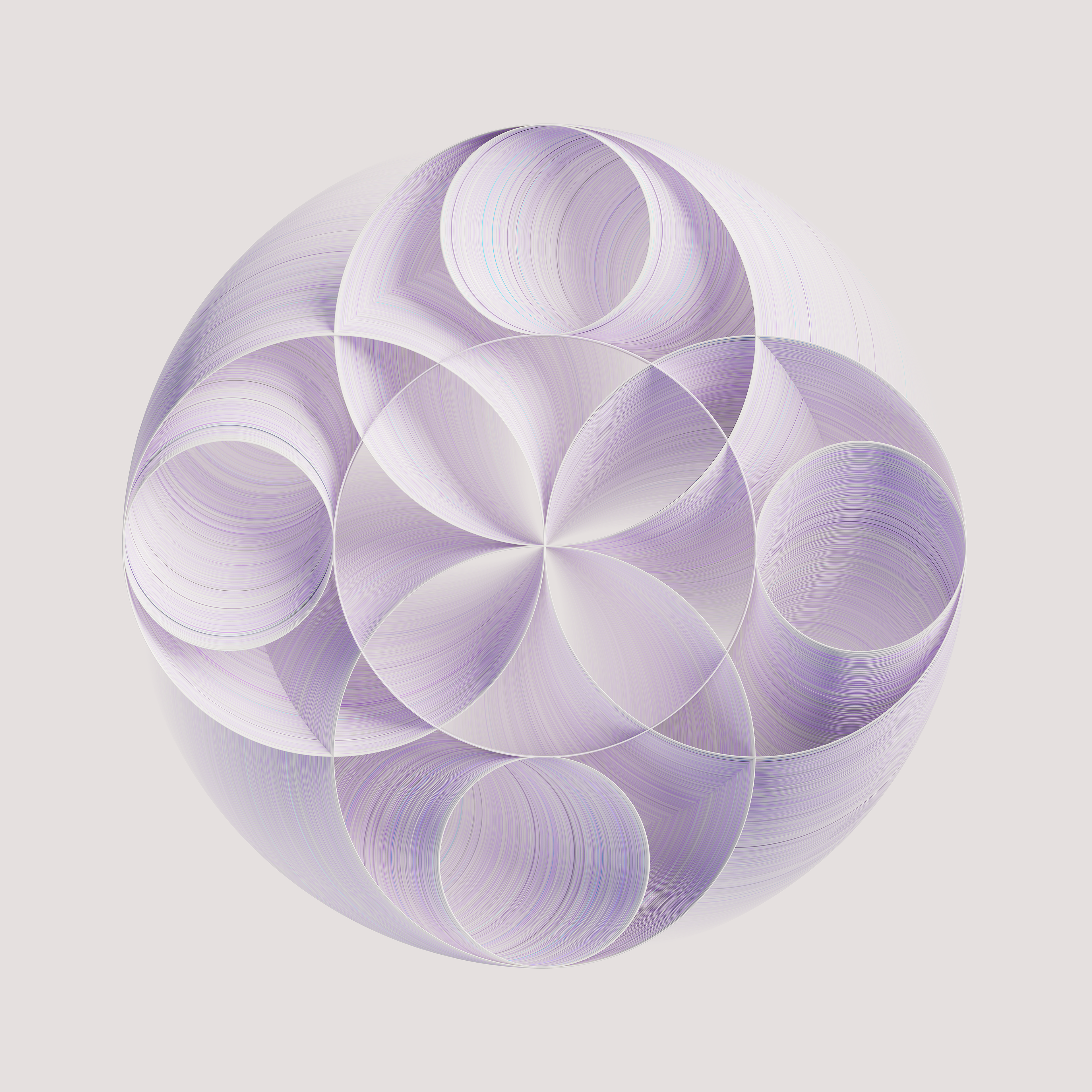
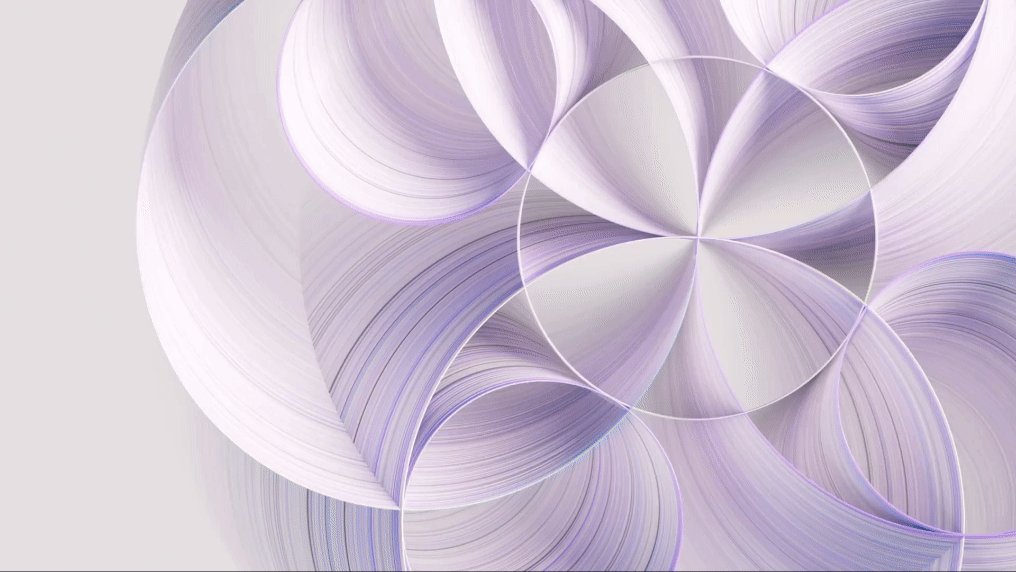
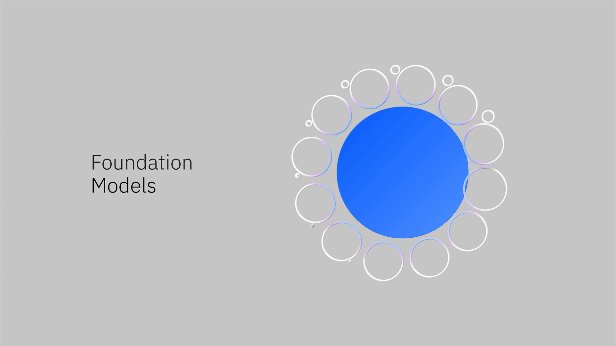
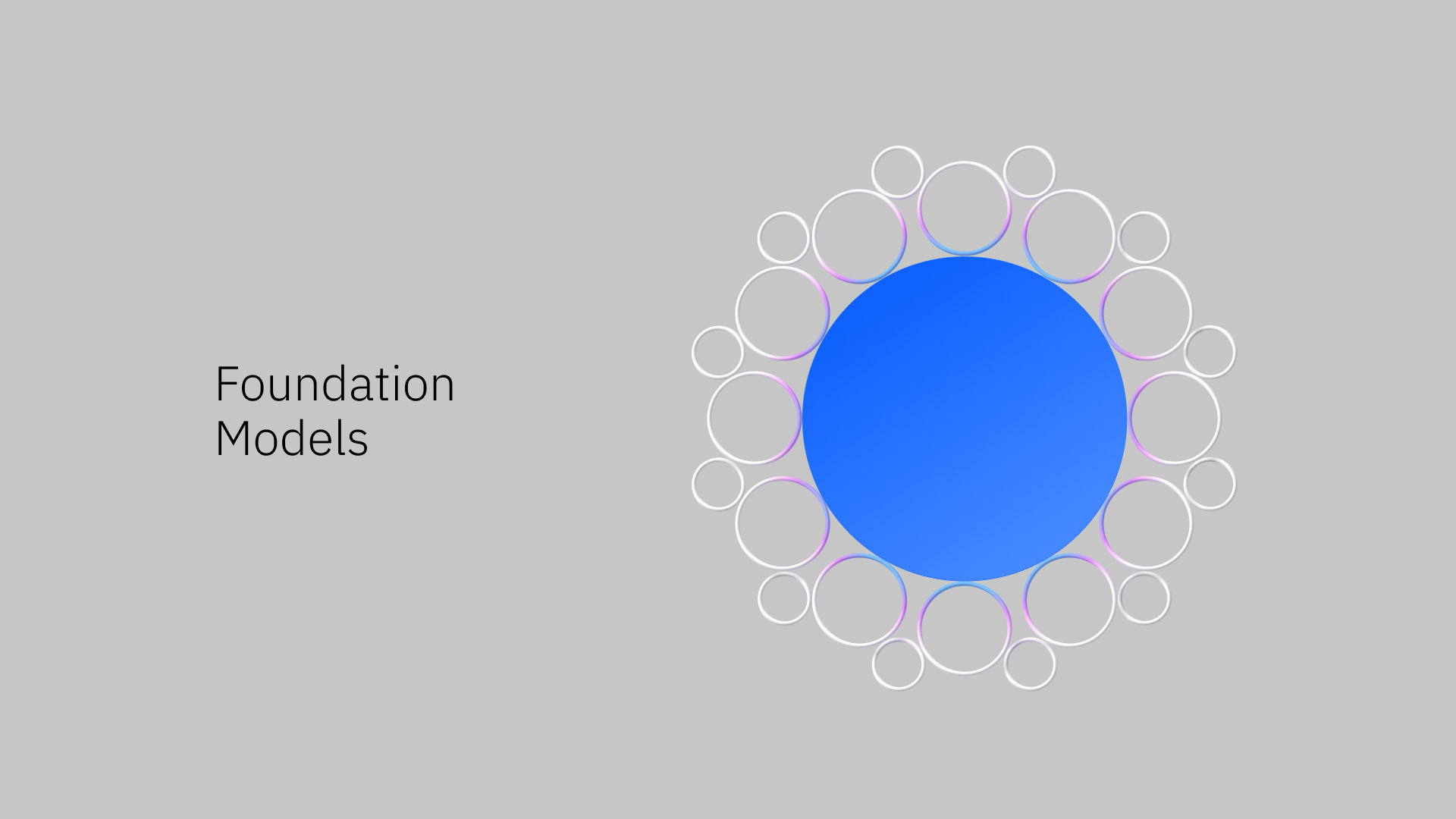
Inspired initially by fractals and patterns that occur in nature, a singular 2D circle multiplies to form complex, organized 3D structures. The outcome is a versatile visual language that captures watsonx’s core elements as a suite of unique states, each capable of transitioning seamlessly from 2D vector designs to intricate 3D visualizations, along with a broader suite of companion designs and visual mechanisms.


xx
Generative AI models are dynamic, reactive, and continuously evolving. Our visual identity conveys these concepts through a perpetual fluid motion of thread-like formations, resulting in a mesmerizing, ever-changing visual identity and creative point of view.


Styleframes exploration









Completed at BUCK (NY)
Group Creative Director: Daniel Oeffinger, Jon Gorman
Executive Producer: Kitty Dillard
Creative Direction: Stevie Watkins
Producer: Khadim Dieng, Tracey McDonough
Senior Art Director: Doug Hindson, Guillermo Zapiola
Script: David Evans, Charlie Short
3D Animation: Will Burkart, Chris Ribar, Javier Tommasi, Antian Imeri, Tina Chao, Nachei Sanchez, Kevin Weber
3D Design: Nejc Polovsak, Simon Ronnerdag
2D Animation: Peter Harp, Vincenzo Lodigiani, Nilsson Cajamarca, Filipe Consoni, James Kim, Raz Gadhyia, Justin Lawes, Marcus Bakke, David Hobizal, Yussef Cole
2D Design: Yukyung Lee, Emilia Tonello
Group Creative Director: Daniel Oeffinger, Jon Gorman
Executive Producer: Kitty Dillard
Creative Direction: Stevie Watkins
Producer: Khadim Dieng, Tracey McDonough
Senior Art Director: Doug Hindson, Guillermo Zapiola
Script: David Evans, Charlie Short
3D Animation: Will Burkart, Chris Ribar, Javier Tommasi, Antian Imeri, Tina Chao, Nachei Sanchez, Kevin Weber
3D Design: Nejc Polovsak, Simon Ronnerdag
2D Animation: Peter Harp, Vincenzo Lodigiani, Nilsson Cajamarca, Filipe Consoni, James Kim, Raz Gadhyia, Justin Lawes, Marcus Bakke, David Hobizal, Yussef Cole
2D Design: Yukyung Lee, Emilia Tonello